Responsive Webdesign ist eine relativ neue Herangehensweise an das Website-Design, die sicherstellt, dass eine Website auf allen Geräten gut aussieht. Auf responsiven Websites werden unabhängig davon, welches Gerät Sie verwenden, dieselben Informationen und Seitenelemente angezeigt. Die Art und Weise ihrer Größe und Organisation ändert sich jedoch je nach Bildschirmgröße.
Die Website passt sich an die kleinere Bildschirmgröße von Smartphones und Tablets an (oder reagiert darauf), um unabhängig von Ihrem Gerät ein intuitives Erlebnis zu bieten. Ein adaptives Design und ein flexibles Layout sorgen für ein besseres Benutzererlebnis für Ihre Besucher und tragen außerdem dazu bei, den Wert Ihrer Suchmaschinenoptimierung zu steigern.
 Mit der zunehmenden Nutzung mobiler Geräte für den Zugriff auf Websites aller Art – die mobile Nutzung übertrifft mittlerweile die Desktop-Nutzung – müssen Websitebesitzer dem mobilen Erlebnis Vorrang einräumen. In den Anfängen mobiler Geräte erstellten Designer oft eine separate mobile Website für Smartphone-Besucher als die, die für Desktop-Besucher geladen wurde.Da jedoch die Anzahl der verfügbaren Gerätetypen und Bildschirmgrößen zunimmt, ist dies keine praktische Lösung. Zusätzlich zu den unterschiedlichen Bildschirmgrößen müssen Sie sich auch mit der Fähigkeit der Menschen auseinandersetzen, die Richtung zu ändern, in der sie ihre Geräte halten (Querformat oder Hochformat), und mit der Tatsache, dass die Menschen unterschiedliche Präferenzen für die Größe ihres Webbrowsers haben Fenster.
Mit der zunehmenden Nutzung mobiler Geräte für den Zugriff auf Websites aller Art – die mobile Nutzung übertrifft mittlerweile die Desktop-Nutzung – müssen Websitebesitzer dem mobilen Erlebnis Vorrang einräumen. In den Anfängen mobiler Geräte erstellten Designer oft eine separate mobile Website für Smartphone-Besucher als die, die für Desktop-Besucher geladen wurde.Da jedoch die Anzahl der verfügbaren Gerätetypen und Bildschirmgrößen zunimmt, ist dies keine praktische Lösung. Zusätzlich zu den unterschiedlichen Bildschirmgrößen müssen Sie sich auch mit der Fähigkeit der Menschen auseinandersetzen, die Richtung zu ändern, in der sie ihre Geräte halten (Querformat oder Hochformat), und mit der Tatsache, dass die Menschen unterschiedliche Präferenzen für die Größe ihres Webbrowsers haben Fenster.
Kurz gesagt, Sie könnten ein Dutzend völlig einzigartiger Websites für unterschiedliche Bildschirmgrößen entwerfen und trotzdem auf eine Reihe gängiger Anwendungsfälle verzichten. Oder Sie können eine responsive Website entwerfen, die auf nahezu jedem Gerät, Bildschirm und Webbrowserfenster funktioniert – unabhängig von der Größe.
Die Hauptelemente des Responsive Webdesigns
Sie sind wahrscheinlich auf viele Beispiele für responsives Webdesign gestoßen, ohne darüber nachzudenken, wie das alles funktioniert. Um eine responsive Website zu entwerfen, wenden Designer einige wichtige Tricks und Techniken an.
Flexible Gitter
Designer haben schon immer Raster zum Erstellen von Websites verwendet, aber bei responsiven Websites müssen sie sicherstellen, dass das Raster flexibel ist und je nach Bildschirmgröße unterschiedlich geladen werden kann. Flexible Raster sind daher ein zentraler Bestandteil des responsiven Website-Designs.
Haltepunkte
Im Zusammenhang mit flexiblen Rastern sind Haltepunkte die von Ihnen identifizierten Stellen auf der Seite, an denen die Seite abgeschnitten und die seitlichen Informationen nach unten verschoben werden können. Jede Website sollte mindestens drei Haltepunkte für die drei Hauptgerätetypen haben, die Menschen verwenden, aber die meisten Websites verfügen über mehr.
Flexible Bilder und reaktionsschnelle Medienabfragen
Text lässt sich je nach Bildschirmgröße recht einfach verschieben, Bilder und Medienfunktionen können jedoch möglicherweise schwieriger sein. Es gibt eine Reihe verschiedener Optionen, die Designer nutzen können, um sicherzustellen, dass Bilder in der richtigen Größe für den Bildschirm angezeigt werden, ohne dass es zu langsamen Ladezeiten kommt oder seltsam gequetscht aussieht.
In den meisten Fällen ist es eine Frage der Codierung, um zu bestimmen, wie groß das Bild angezeigt wird. In anderen Fällen kann es sein, dass das Bild selbst geändert wird (z. B. unnötige Teile herausgeschnitten werden) und der Website anhand der Bildschirmgröße mitgeteilt wird, welche Version geladen werden soll.
Es gibt auch Codierungsbefehle, mit denen Designer sicherstellen können, dass alle auf einer Seite enthaltenen Medien in der richtigen Größe geladen werden. Mit Responsive Media-Abfragen können Sie die maximale und minimale Breite für die Medien sowie die Ausrichtung für Medien auf iPads festlegen.
Visuelle Hierarchie
Ein großer Teil des Website-Designs mit einem responsiven Layout besteht darin, immer zu berücksichtigen, welche Teile einer Seite die höchste Priorität haben. Die Bilder und Nachrichten, die für Ihre Besucher am wichtigsten sind, sollten weiter oben auf der Seite angezeigt werden, während alle weniger wichtigen Elemente weiter unten angezeigt werden. Visuelle Hierarchie ist im Allgemeinen eine gute Webdesign-Praxis, ist jedoch beim responsiven Design besonders wichtig, da Besucher auf kleineren Geräten jeweils weniger auf der Seite sehen. Sie möchten, dass sie auf der Seite bleiben. Stellen Sie daher sicher, dass die wertvollsten Teile der Seite weiter oben zugänglich sind.
Touchscreen- und mausfreundliche Elemente
Ein weiterer wichtiger Aspekt beim mobilen Design besteht darin, sicherzustellen, dass alles auf der Seite auf einem Touchscreen genauso intuitiv und benutzbar ist wie mit einer Maus. Das bedeutet, dass die Links groß und offensichtlich genug sind, um auf einem kleinen Bildschirm ausgewählt zu werden, und dass das Scrollen auf allen Gerätetypen einfach ist. Zu einem guten responsiven Design gehören Benutzertests, um sicherzustellen, dass alle Elemente einer Seite mit der Maus genauso gut funktionieren wie mit der Berührung.
5 Gründe, warum Sie Responsive Webdesign verwenden sollten
Als Websitebesitzer wissen Sie, dass Webdesign-Trends manchmal kommen und gehen. Wenn Sie bereits eine Website haben, ist die Verpflichtung zu einer professionellen Überarbeitung oder Neugestaltung der Website eine große Sache. Selbst wenn Sie also wissen, was responsives Website-Design ist und wie wichtig es für ein Schlagwort ist, fragen Sie sich vielleicht, ob es wirklich wichtig ist, eine responsive Website zu erstellen . Und für jemanden, der eine neue Website startet, befürchten Sie möglicherweise, dass es schwieriger oder teurer sein könnte, sie responsiv zu gestalten.
In jedem Fall ist responsives Webdesign aus mehreren guten Gründen wirklich die beste Wahl.
1. Die Mehrheit der Webnutzer surft mobil.
Jüngsten Schätzungen zufolge liegt die Zahl der Menschen mit Mobilgeräten bei über fünf Milliarden. Und wie bereits erwähnt, erfolgt die Internetnutzung mittlerweile häufiger auf Mobilgeräten als auf Desktops. Mobile ist eindeutig ein Trend, der anhalten wird, und Website-Besitzer müssen sich anpassen. Sie möchten nicht mehr als die Hälfte Ihrer Website-Besucher verärgern, indem Sie ihnen ein schlechtes Benutzererlebnis bieten.
Damit Ihre Website für alle funktioniert, müssen Sie Ihren mobilen und Desktop-Besuchern gleichermaßen Priorität einräumen. Und reaktionsfähige Websites sind der beste Weg, um sicherzustellen, dass jeder, der Ihre Website besucht, das gewünschte Erlebnis erhält.
2. Für SEO ist eine mobilfreundliche Website erforderlich.
Seit einigen Jahren erklärt Google SEO-Experten, dass die Leistung einer Website auf Mobilgeräten ein Faktor für die Bestimmung des Rankings ist. Sie sind sogar so weit gegangen, ein kostenloses Tool zu entwickeln, um zu sehen, wie mobilfreundlich Ihre Website ist. Wenn Sie möchten, dass die Leute Ihre Website über die Suchmaschine finden, ist es von entscheidender Bedeutung, sie mobilfreundlich zu gestalten.
Google hat nicht nur deutlich gemacht, dass die Benutzerfreundlichkeit für Mobilgeräte ein SEO-Ranking-Faktor ist, sondern hat auch deutlich erklärt, dass sie responsives Design bevorzugen. Das Äußern einer Präferenz ist zwar nicht ganz das Gleiche wie die Aussage, dass dadurch Ihre SEO verbessert wird, aber wenn es Ihnen wichtig ist, wo Ihre Website in den Rankings erscheint, ist es einfach klug, den Empfehlungen von Google zu folgen.
3. Es spart Ihnen Zeit.
Offensichtlich benötigen Sie eine Website, die auf Mobilgeräten funktioniert. Darüber gibt es keine Debatte mehr. Es gibt aber auch andere Möglichkeiten, Ihre Website mobilfreundlich zu gestalten, als sich für ein responsives Design zu entscheiden. Sie können beispielsweise eine separate mobile Version Ihrer Website erstellen.
Aber zwei Websites zu haben bringt gewisse Probleme mit sich. Ganz oben auf der Liste steht, dass die Erstellung zweier unabhängiger Websites mehr Zeit in Anspruch nimmt als die Erstellung einer einzigen responsiven Website. Sie werden Ihren Aufwand verdoppeln, sowohl bei der Erstellung der Websites als auch bei deren Aktualisierung im Laufe der Zeit. Und Sie müssen die Leistung jedes Einzelnen aktiv im Auge behalten. Es gibt mehr Möglichkeiten für defekte Links oder Seiten, die nicht richtig geladen werden, wenn Sie doppelt so viele Websites überwachen müssen.
4.Es bietet konsistente Informationen auf allen Geräten.
Der Gedanke hinter der Erstellung einer einzigartigen mobilen Website besteht darin, dass Sie herausfinden können, wonach Menschen suchen, wenn sie Ihre Website auf einem mobilen Gerät besuchen, und eine Website erstellen, die diese mobilspezifischen Anforderungen erfüllt. Wenn Sie dann Ihre Desktop-Website erstellen, können Sie eine vollständigere Version der Website erstellen, die alles enthält, was Sie möchten, da Sie mehr Platz zum Arbeiten haben.
Das Problem besteht darin, dass Ihren mobilen Besuchern einige der Informationen entgehen, die Ihre Desktop-Besucher zu sehen bekommen. Entweder füllen Sie Ihre Desktop-Website mit Informationen, die Ihre Besucher nicht wirklich benötigen, oder Sie entziehen Ihren mobilen Besuchern Dinge, die sie interessieren könnten. In jedem Fall schaffen Sie ein ungleiches Erlebnis für Sie Besucher basierend auf dem von ihnen verwendeten Gerät.
Und Sie werden vielleicht überrascht sein, wie sehr das mobile Verhalten dem Desktop ähnelt. Eine Analyse ergab, dass Menschen auf Mobilgeräten fast genauso bereit sind, zu scrollen wie auf Desktops, und dass sie auf Mobilgeräten eher engagiert sind und eher auf Links klicken. Wenn Sie alle Ihre längeren Seiten und Inhalte in der reinen Desktop-Version Ihrer Website behalten, halten Sie sie von mobilen Benutzern fern, die sie möglicherweise eher lesen und mit ihnen interagieren.
5. Es erleichtert die Nachverfolgung von Analysen.
Dies ist nur ein weiterer Grund dafür, dass eine Verdoppelung der Websites mehr Arbeit bedeutet. Sie müssen mit den Analysen für beide Versionen Ihrer Website Schritt halten und die Ergebnisse separat analysieren. Im Gegensatz dazu können Sie bei responsiven Websites immer noch sehen, wie sich Ihre Analysen je nach verwendetem Gerät unterscheiden, aber Sie können auf der Grundlage einer konsistenten Gesamtansicht Ihrer Website Rückschlüsse darauf ziehen, was für Ihr Publikum funktioniert .
Es ist einfach einfacher, Ihre Analysen an einem Ort zu verfolgen und sie sinnvoll zu nutzen, wenn Sie ein relativ konsistentes Erlebnis auf allen Geräten haben.
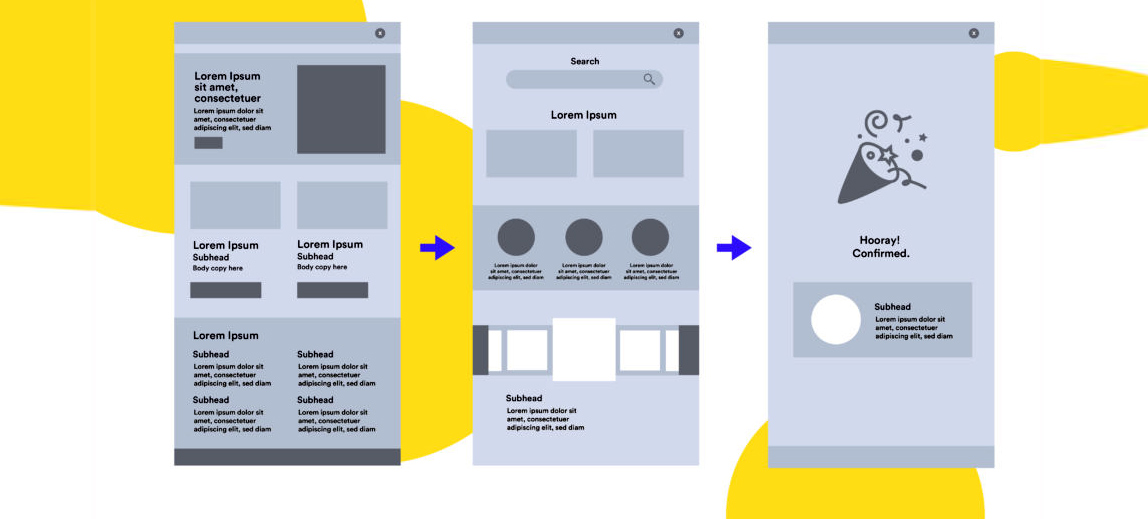
So erstellen Sie eine responsive Website
Da responsives Webdesign immer mehr zur Norm geworden ist, haben Websitebesitzer jetzt einfachere Möglichkeiten, eine responsive Website zu erstellen. Wenn Sie entscheiden möchten, wie Sie Ihre Website responsive gestalten möchten, haben Sie im Wesentlichen zwei Möglichkeiten.
Option Nr. 1: Verwenden Sie eine responsive Vorlage.
Das Erstellen einer Website ist heute viel einfacher als in den Anfangsjahren des Internets. Selbst Personen ohne Programmier- oder Designkenntnisse können mit Hilfe des richtigen Website-Builders innerhalb weniger Stunden eine gut aussehende Website erstellen. Und weil responsives Webdesign immer wichtiger wird, enthalten die besten Website-Builder responsive Vorlagen, mit denen Sie die Gestaltung einer mobilfreundlichen responsiven Website ganz einfach gestalten können.
Wenn Ihre Priorität darin besteht, Ihre Website schnell, einfach und kostengünstig zu erstellen, ist ein Website-Builder mit mobilfreundlichen Vorlagen das beste Tool für responsives Webdesign. Wenn Sie versuchen, den richtigen Website-Builder für Ihre Anforderungen zu finden, stellen Sie sicher, dass er eine Reihe gut gestalteter Vorlagen zur Auswahl bietet und dass diese alle responsive sind. Sie müssen keine zusätzliche Arbeit leisten, um sicherzustellen, dass Ihre Website für Ihre mobilen Benutzer genauso gut funktioniert wie für Ihre Desktop-Besucher.
Option Nr. 2: Beauftragen Sie einen erfahrenen Designer.
Ihre zweite Option ist teurer, gibt Ihnen aber mehr Möglichkeiten, Ihre spezifische Vision einer Website zu verwirklichen. Während Website-Builder mit responsiven Vorlagen die Arbeit erheblich vereinfachen, arbeiten Sie mit einem Design, das bereits vorhanden ist und auf dem auch andere Websites basieren. Ein guter Webdesigner kann Ihnen von Grund auf eine Website erstellen, die genau Ihren Vorstellungen entspricht.
Zu diesem Zeitpunkt verfügen die meisten professionellen Webdesigner über die Fähigkeit, responsive Websites zu erstellen. Fragen Sie jedoch jeden Designer, den Sie in Betracht ziehen, nach seinen Erfahrungen und machen Sie von Anfang an klar, dass Ihre Website responsiv sein soll. Fragen Sie nach anderen Beispielen responsiver Websites, um sicherzustellen, dass Ihnen ihre Arbeit gefällt und Sie ihnen vertrauen können, dass sie die Website erstellen, die Sie möchten.
Ein letzter Schritt: Führen Sie Benutzertests durch.
Welche Option Sie auch für die Erstellung Ihrer responsiven Website wählen: Um wirklich sicher zu sein, dass sie auf allen Arten von Geräten gut funktioniert, müssen Sie sie testen. Oder genauer gesagt: Sie brauchen Leute aus Ihrer Zielgruppe, die es testen. Durch Benutzertests stellen Sie sicher, dass Sie Probleme mit der Benutzerfreundlichkeit Ihrer Website erkennen, bevor Sie sie veröffentlichen. Es ist besser zu wissen, dass der Checkout-Prozess auf einem mobilen Gerät schwierig ist, bevor Ihnen dadurch Umsatzeinbußen entstehen, und Benutzertests liefern Ihnen einen solchen wertvollen Hinweis.
Benutzertests sind für jede Website eine gute Idee, können aber besonders bei responsiven Websites nützlich sein, damit Sie sicherstellen können, dass Ihre Website auf möglichst vielen Gerätetypen so aussieht, wie Sie es möchten.