User Experience (UX) ist einer der wichtigsten Teile des Webdesigns. Tatsächlich wird es immer mehr zu einem Unterscheidungsmerkmal, auf das sich Unternehmen stützen.
Als Internetnutzer können wir uns wahrscheinlich alle an Zeiten erinnern, in denen wir aufgehört haben, auf einer Website zu surfen, weil die Navigation schwierig ist. Dies ist in der Regel auf ein schlechtes Layout oder eine Überfrachtung mit Anzeigen zurückzuführen.
Ein praktischer Ausgangspunkt, um dieses Problem anzugehen, ist ein Konzept, das als „Webdesign-Wireframing“ bekannt ist. In diesem Artikel werfen wir einen Blick darauf, was es ist und wann man es tun sollte, und erläutern die Vorteile der Integration in Ihr Webdesign.
Was ist Webdesign-Wireframing?
Bevor wir jedoch auf die Details eingehen, beginnen wir mit den Grundlagen. Dies ist schließlich ein vollständiger Leitfaden, wir müssen also von Grund auf vorgehen.
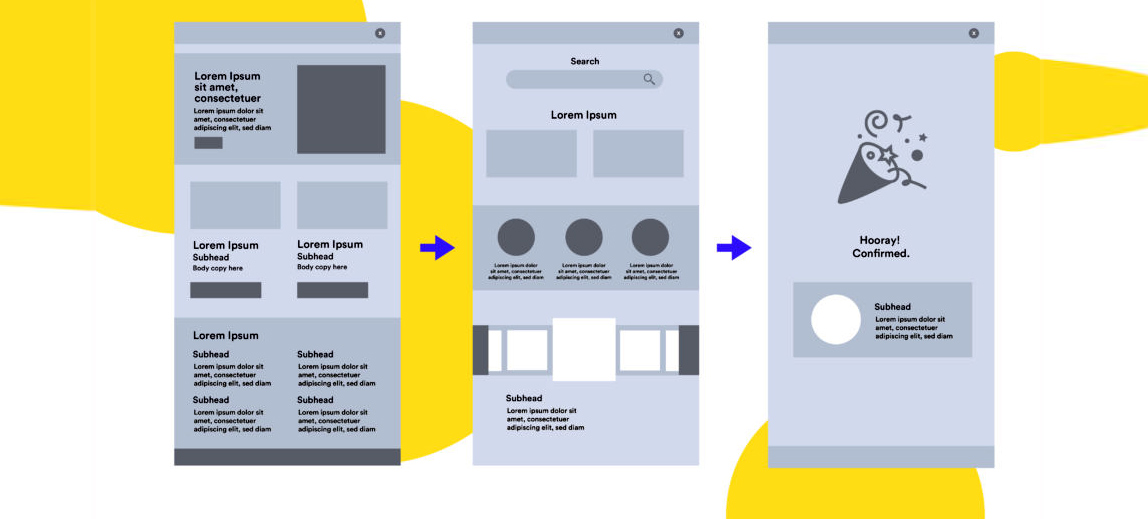
„Wireframing“ bezeichnet ein Konzept der Informationsarchitektur, das, ähnlich wie ein Bauplan in architektonischer Hinsicht, einer Website eine Struktur vorgibt. Es handelt sich um eine Skelettkomposition, die oft von UX-Praktikern entworfen wird, um die Grundform einer Website zu veranschaulichen.
Ein Wireframe kann entweder digital oder illustriert sein. Es ermöglicht allen Beteiligten, Ideen über das Layout, die Funktionalität und das Verhalten der Seite auszutauschen, bevor die Seite erstellt wird. Dies wiederum stellt sicher, dass alle mit den Grundelementen der Website vertraut sind, was die nächsten Entwurfsschritte erheblich erleichtert.
Da es sich um eine anfängliche Struktur handelt, sind komplexere Elemente wie Schriftart, Farbe, Bilder und dergleichen entweder überhaupt nicht vorhanden oder erscheinen in einer Grundform. Wenn Sie sich in der Wireframing-Phase Ihres Webdesigns befinden, sind Entscheidungen zu diesen Elementen Ihrer Website noch nicht erforderlich.
Wann ist Wireframe sinnvoll?
Es überrascht vielleicht nicht, dass Wireframing in der Regel in der Anfangsphase einer Website oder Produkteinführung stattfindet. Wie bei Rauchtests ist es etwas, an dem man arbeiten und es richtig machen muss, lange bevor ein Endbenutzer Ihre Website jemals sieht.
Wenn Webentwickler und -designer die Anforderungen einer neuen Website oder eines neuen Produkts ermitteln, ist es wichtig, auf einer stabilen Plattform aufzubauen. Schließlich würde man kein Haus bauen, ohne vorher für ein stabiles Fundament zu sorgen.
Dies sollte idealerweise stattfinden, bevor Ihre erste Feedback-Runde eintrifft. Wenn Sie den Grundriss einer Website oder Produktseite haben und diese für Feedback präsentieren, können Sie etwaige Probleme von Anfang an erkennen und sicherstellen, dass sie nicht in das endgültige Design einfließen .
Die verschiedenen Arten von Wireframes
Wie oben erwähnt, gibt es auch verschiedene Formen, die Ihr Wireframe annehmen kann. Genau wie Web-Domains selbst – eine .uk-, .us- oder .ae-Domain wird Ihnen entweder vertraut sein oder nicht, je nachdem, wo Sie die meiste Zeit verbringen – gibt es sie in den unterschiedlichsten Stilrichtungen.
Diese werden oft in Begriffen wie „niedrige“, „mittlere“ oder „hohe“ „Wiedergabetreue“ diskutiert. Ein Low-Fidelity-Wireframe ist eine ziemlich grobe Darstellung des Aussehens und der Leistung der Website.
Designer neigen dazu, diese von Hand zu zeichnen, da dies nach wie vor die effizienteste Methode ist, Ideen aus dem Gehirn in etwas zu übertragen, über das andere dann diskutieren und Änderungen vorschlagen können.

Dies sind nützliche Wireframes in den allerersten Entwicklungsstadien, aber da sie weder Größe noch Maßstab berücksichtigen, sind sie nicht so optimiert, wie sie sein könnten.
Wenn wir den Detailregler um eine Stufe weiter aufdrehen, gelangen wir zu Wireframes mit mittlerer Wiedergabetreue. Diese werden oft digital erstellt, da dies ein besseres Gefühl dafür vermittelt, wie der Designer das Wireframe und damit auch die Website in der vorgesehenen Umgebung funktionieren möchte.
Wireframes mit mittlerer Wiedergabetreue schaffen ein Gleichgewicht zwischen möglichst geringem Zeitaufwand, aber auch der Einbeziehung wichtiger Details. Sie enthalten keine komplexen Elemente wie Bilder, Schriftarten oder Farben. Allerdings definieren sie ihre unterschiedlichen Segmente auf eine Weise, wie dies bei Low-Fidelity-Wireframes nicht der Fall ist.
Wenn Sie bis zu diesem Punkt mitverfolgt haben, scheint es offensichtlich, was der Hauptunterschied zwischen Mid-Fidelity- und High-Fidelity-Wireframes ist. Und auch wenn letztere durch die Einbindung hervorgehobener Bilder und Beispiele geschriebener Inhalte tatsächlich noch detaillierter vorgehen, ist dies nicht der einzige Unterschied.
High-Fidelity-Wireframes beinhalten auch pixelspezifisches Design. Daher treten diese in der Regel nur im Rahmen von Designreisen auf, die nicht zeitspezifisch sind, was, wie Sie sich vorstellen können, nicht allzu oft vorkommt.
Unabhängig davon, wie detailliert Ihr Wireframe ist, werden wir uns jetzt mit den Gründen befassen, warum Wireframing beim Webdesign immer von entscheidender Bedeutung ist.
1: Klarheit
Vielleicht besteht der Hauptgrund, warum Sie Wireframing beim Design Ihrer Website verwenden würden, darin, eine gewisse Klarheit zu erreichen. Im Geschäftsleben ist Klarheit von entscheidender Bedeutung, sei es in den Schulungsunterlagen oder in Ihren geschäftlichen Telefonsystemen.
Das Besprechen von Ideen allein durch Worte und Gespräche kann von gewissem Nutzen sein. Es kann aber auch sein, dass jeder, der an diesem Gespräch beteiligt ist, vor seinem inneren Auge eine andere Vorstellung vom Aussehen oder der Funktion der Website hat.
Wenn Sie es notieren – entweder auf Papier oder auf einem Bildschirm – können Sie die Gesprächszeit produktiver gestalten. Sie können als Gruppe etwas gut durchdachtes und klares Ergebnis erzielen, was die Präsentation und das Ziel angeht.
2: Zeitersparnis
Ein natürliches Nebenprodukt dieser gesteigerten Produktivität ist die Einsparung wertvoller Zeit. Wir alle suchen nach Möglichkeiten, unsere Arbeit produktiver zu erledigen. Für Content-Manager bieten CMS-Programme die Lösung. Für Webdesigner funktioniert ein Wireframe gut.
Sowohl im Hinblick auf die Entwicklung einer funktionierenden Website-Idee als auch auf die anschließende Umsetzung in die Praxis: Wenn die Zeit von entscheidender Bedeutung ist, ist die Maximierung dieser Zeit von entscheidender Bedeutung.
Durch die Verwendung eines Wireframes können Sie etwaige Probleme mit dem ursprünglichen Entwurf viel schneller erkennen und lösen, als dies sonst möglich wäre. Ohne dieses Konzept könnten Sie in die Endphase des Prozesses gelangen, ohne zu erkennen, dass ein Schlüsselelement unnötig oder kontraproduktiv ist.
An diesem Punkt könnte es viel schwieriger sein und die Behebung viel länger dauern.
3: Benutzerfreundlichkeit
Wenn Sie eine klare Vision haben, zu der Sie schnell gelangt sind, dann hat Wireframing Ihrem Webdesign-Prozess bereits definitiv geholfen. Zum Glück hören die Vorteile der Verwendung eines solchen Geräts hier nicht auf.
Die Verwendung eines Wireframes gleich zu Beginn der Reise bei der Erstellung einer Website prägt Ihre Meinung über das Produkt, das Sie am Ende erhalten. Indem Sie von Anfang an dazu zwingen, die Funktionsweise der Website zu besprechen, stellen Sie deren letztendliche Benutzerfreundlichkeit in den Vordergrund.
Die Bereitstellung benutzerfreundlicher Websites ist eines der Hauptziele eines Designers. Dies ist etwas, was Sie auch ohne Wireframe tun könnten, aber warum sollten Sie es riskieren? Wenn Sie zunächst ein Wireframe erstellen, können Sie sich auf die Benutzerfreundlichkeit konzentrieren, ohne bewusst darüber diskutieren zu müssen.
4: Wiederholung
Man kann auch sagen, dass Wireframes Ihr Denken rund um den Zusammenhalt der gesamten Website prägen. Wenn der Prozess für eine Funktion zwei Klicks umfasst und für eine andere ebenso wichtige Funktion fünf, müssen Sie letzteren möglicherweise vereinfachen.
Die Art und Weise, wie ein Wireframe hier hilft, besteht darin, eine sich wiederholende Struktur bereitzustellen, sodass jede Funktion der Site von Anfang an Schritt für Schritt besprochen werden kann.
Durch die Trennung von Layout und Branding – zwei Kräfte, die in Webdesign-Prozessen, die keine Wireframes verwenden, oft gegeneinander wirken, wird das Potenzial für eine schlechte Funktionalität erheblich reduziert.
5: Skalierbarkeit
Der Sinn und Zweck der Erstellung einer Website besteht darin, dass sie Ihrem Unternehmen Raum bietet, sich zu etablieren. Wenn es gut läuft und das Publikum zu wachsen beginnt, müssen Unternehmen ernsthaft über die Größe nachdenken und darüber, wie sie mit dieser willkommenen Nachfrage umgehen können.
Indem Sie über ein Wireframe verfügen, das die Anfangsphasen des Website-Designs beeinflusst, ermitteln Sie, wie gut Sie in dieser Situation zurechtkommen. So wie Sie mit WFM-Lösungen herausfinden können, wie Sie Ihre Belegschaft am besten optimieren können, veranschaulichen Wireframes die Grenzen Ihres Webdesigns, je nachdem, wie beschäftigt es ist.
Geschieht dies nicht, kann eine Neugestaltung oder ein Rebranding erforderlich sein. Das ist etwas, das die Neukunden vertreiben könnte, an deren Gewinnung Sie so hart gearbeitet haben.
Generell ist es im Geschäftsleben wichtig, sich nicht zu sehr zu übertreffen. Indem Sie sich mit dem „Was wäre wenn“ der potenziellen Skalierbarkeit durch ein Wireframe befasst haben, machen Sie Ihre Marke zukunftssicher gegen die Störungen, die der Erfolg mit sich bringen könnte.
6: Kosteneinsparung
Dieser letzte, aber entscheidende Punkt mag zunächst nicht offensichtlich erscheinen. Schließlich sind die Kosten dafür, etwas zu tun, tendenziell höher als die Kosten dafür, etwas nicht zu tun. Wenn Sie Webdesign-Wireframing als kostensparende Maßnahme betrachten, müssen Sie Ihr Unternehmen im Gesamten betrachten.
Möglicherweise ist zunächst eine Investition von Zeit und Geld erforderlich. Wie alle oben genannten Punkte zeigen, erleichtert es jedoch die Bewältigung zukünftiger Hürden erheblich. Auf lange Sicht bedeutet dies, dass Ihre Website und damit Ihr Unternehmen besser in der Lage ist, sich an Veränderungen anzupassen.
Stellen Sie sich das wie die Einführung eines neuen CMS-Systems vor. Das ist zunächst eine große Verpflichtung, erspart Ihnen aber in Zukunft viel Ärger und unproduktive Zeit.
Und dies könnte sich als das entscheidende Unterscheidungsmerkmal zwischen Ihnen und Ihren Mitbewerbern erweisen. Warum sollten Sie es also vergeuden, wenn Sie die Chance haben, dass Sie das Geld nicht im Voraus ausgeben müssen?
Abschluss
In diesem Artikel haben wir einen Blick darauf geworfen, was Webdesign-Wireframing ist, wann Sie es verwenden würden, welche verschiedenen Formen es annehmen kann und warum Sie die Verwendung in Betracht ziehen sollten.
Es ist ein Konzept, das sich im digitalen Zeitalter als immer wichtiger erweist. Es bietet sowohl Sicherheit als auch strategische Vorteile und ist eines der ganz wenigen Business-Frameworks, die einem Unternehmen eine echte Win-Win-Situation bieten können.